Lesson29 CSS文法チェッカーについて
今回は、CSS文法チェッカーについて、解説をいたします。
CSS文法チェッカーの使い方
まずはこちらのサイトのアクセスします。
※Googleにて、「cssチェッカー」と検索していただいてもOKです
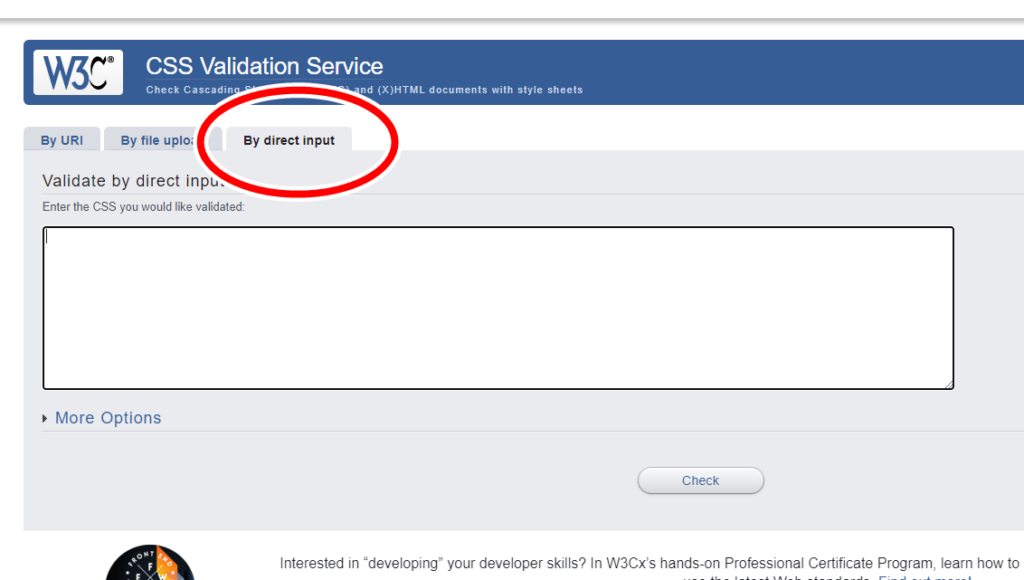
アクセスしたら、
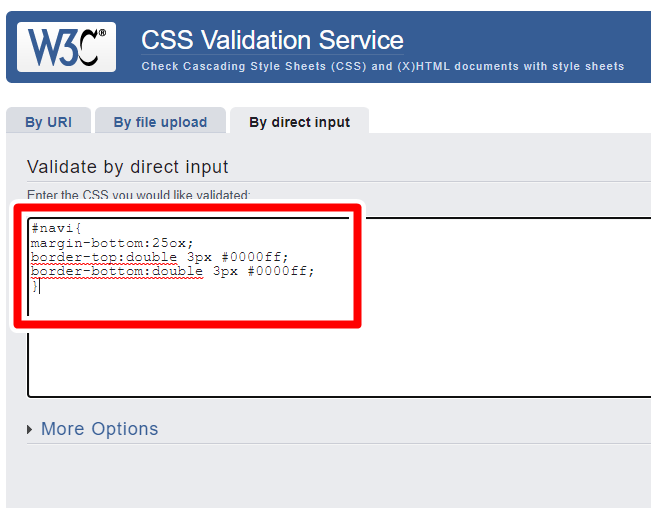
By direct input
のタブをクリックします。

クリックすると、下部に入力スペースが出てきますので、
そこに、チェックしたいCSSを入力しましょう。

入力できたら、Checkボタンをクリックします。

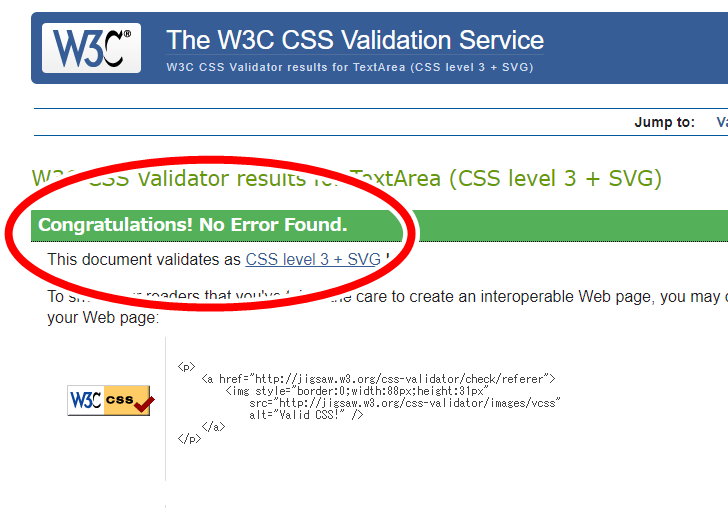
CSSにエラーがない場合は、以下のように表示されます。

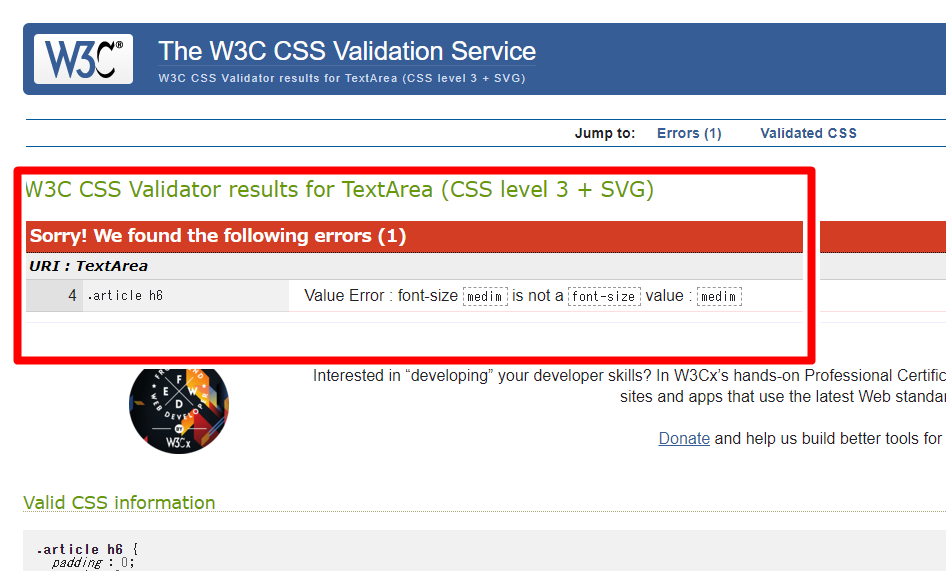
エラーが起こっている場合は、下記のように表示され、エラー箇所も表示されます。